
今年9月份EdgeOne Pages低调上线了!该功能基于EdgeOne边缘安全加速,提供了静动态WEB平台的部署。EdgeOne是腾讯云最近几年比较力推的服务,提供国内版和海外版。
官网地址
https://edgeone.ai/products/pages
功能特点
1,海外CDN节点,无需域名备案,目前国内可流畅访问
2,支持React、Vue、Next.js、Hexo 等构建的网站
3,与 GitHub 集成实现自动化构建部署
4,仅需一个邮箱,无需绑银行卡,手机号等等
5,基于EdgeOne 的 全球CDN(无国内节点)加速和防护
完全免费
官方说明
“我们提供几乎无限的免费版本,该版本将始终可用,允许无限制地使用我们产品的基本功能。我们将继续增强我们的高级功能,同时确保我们服务的稳定性。随着我们走向商业化,免费版本可能会有一定的限制,例如每日构建限制,我们会及时通知您。“
准备工作
1,一枚邮箱(推荐Gmail,Hotmail等海外邮箱)
2,Github账号
注册账号
1,访问 https://edgeone.ai/register,填写邮箱密码接收验证码完成注册!更简单的方式直接Google授权登录!
2,注册成功后,页面重定向到腾讯云国际站,14天试用不用领取没啥用。
3,如果界面不是中文的,可在右上角切换语言到中文简体。
开通Pages
1,访问 https://console.tencentcloud.com/edgeone/pages 或者左侧菜单点击【Pages】点击立即开通就哦了~

绑定Github
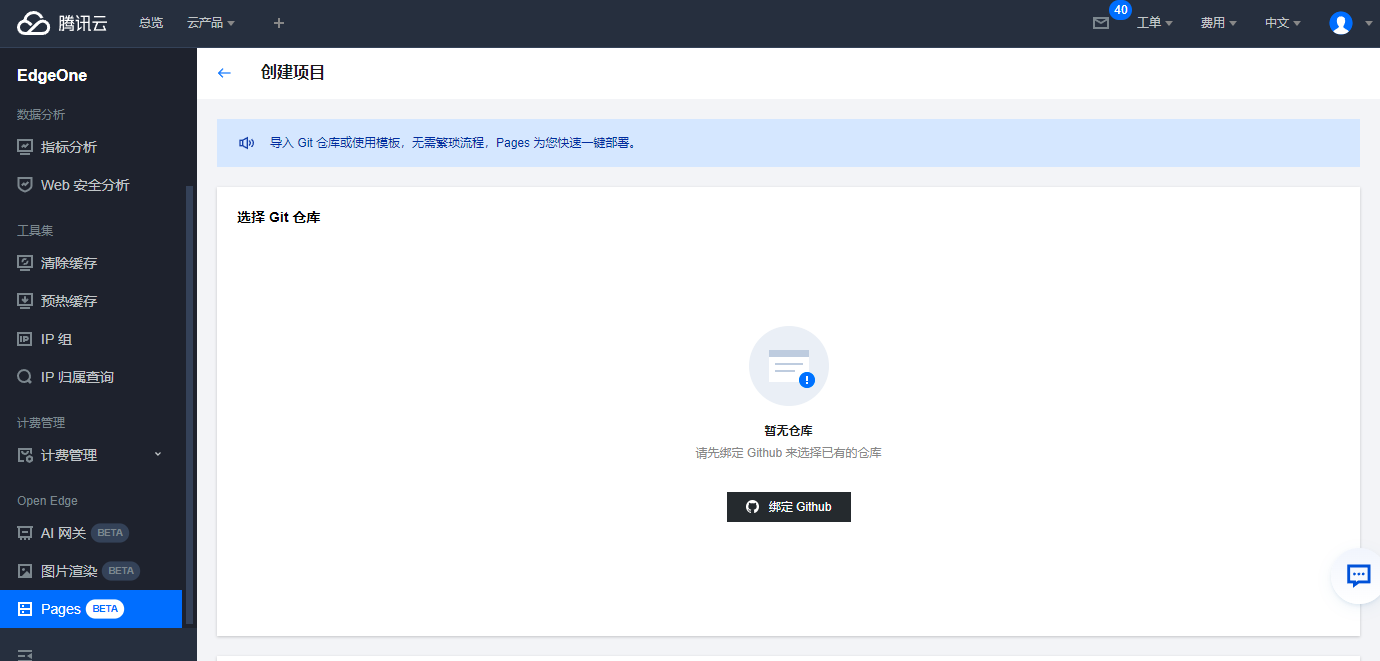
点击【绑定Github】,登录自己的Github账号,给所有的授权即可!


部署平台
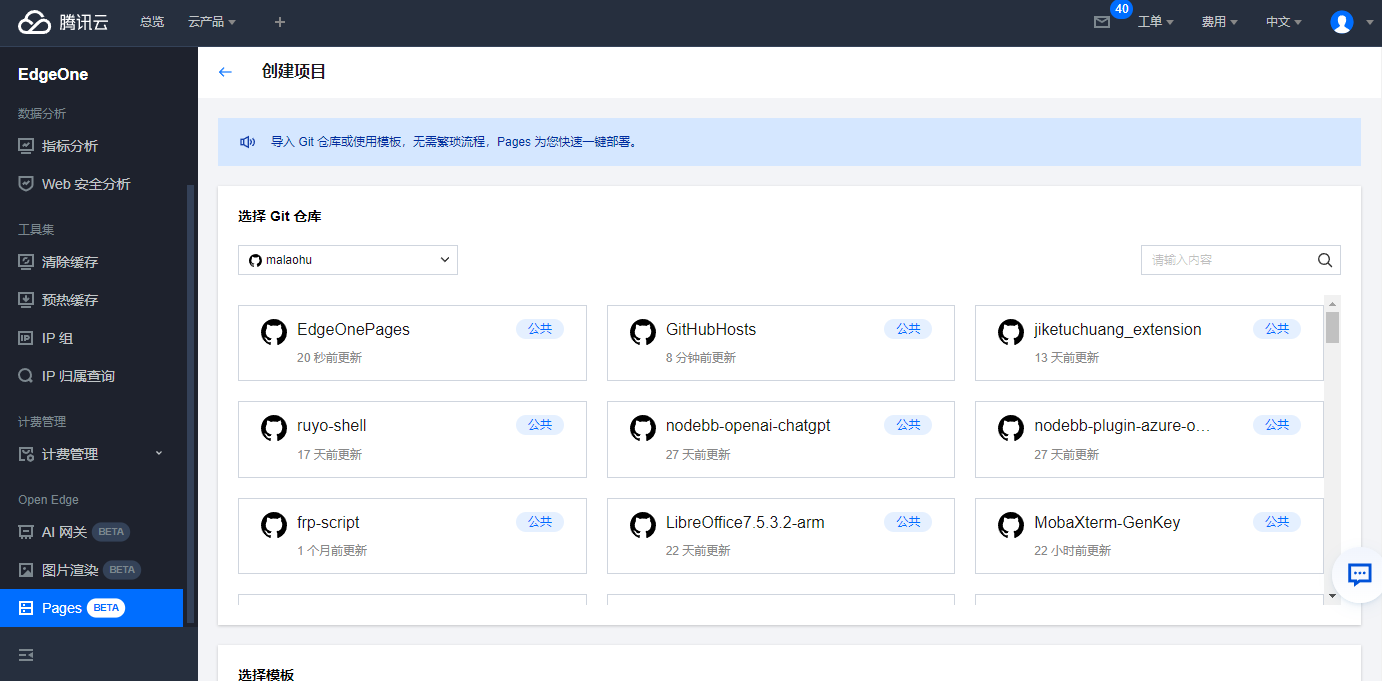
1,选择Github仓库,本文演示选择 edge-one-page

2,设置配置项,按照你的实际情况填写即可。由于本文演示的是静态HTML部署,不需复杂的设置!

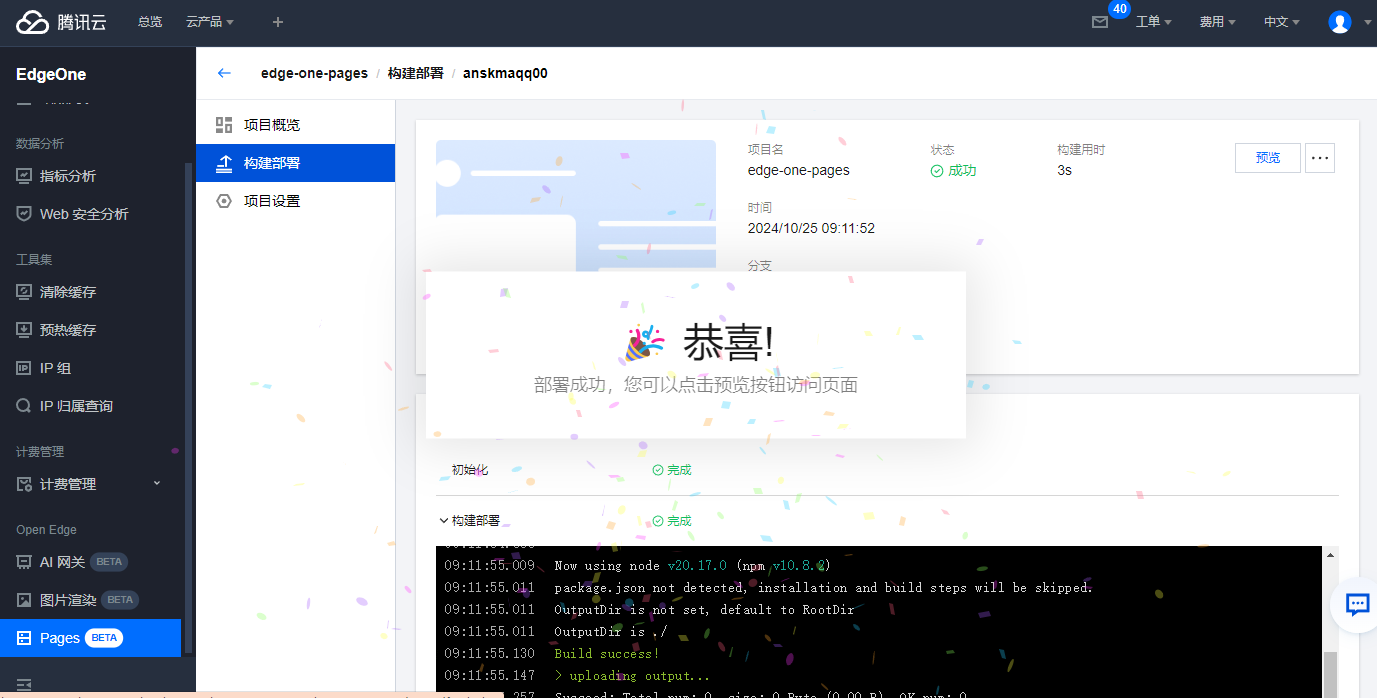
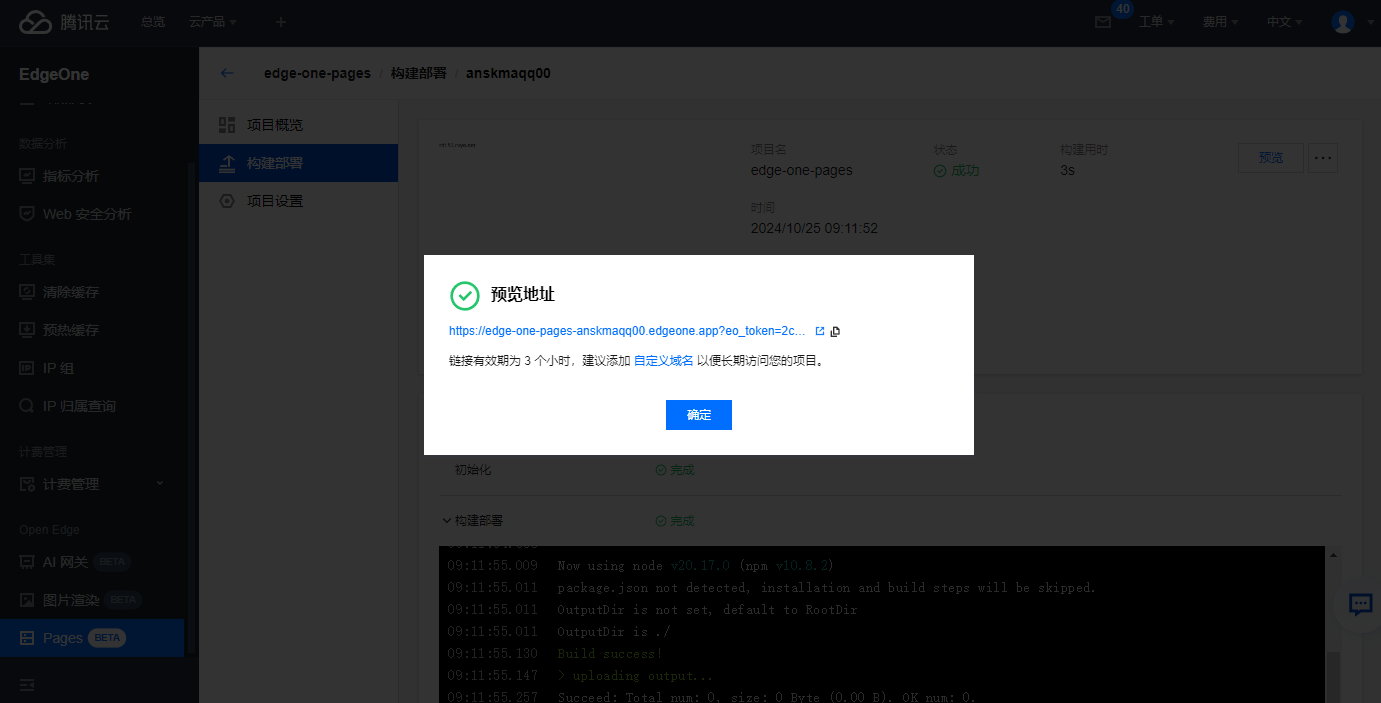
3,设置完成后,点击开始部署。平台就开始构建部署了。稍等一会即提示部署成功!

4,点击预览地址,可以查看部署后的页面情况!

绑定域名
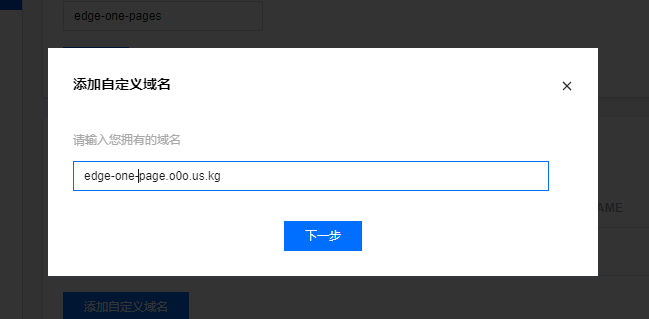
1,点击【自定义域名】,填写要绑定的域名,点击【下一步】

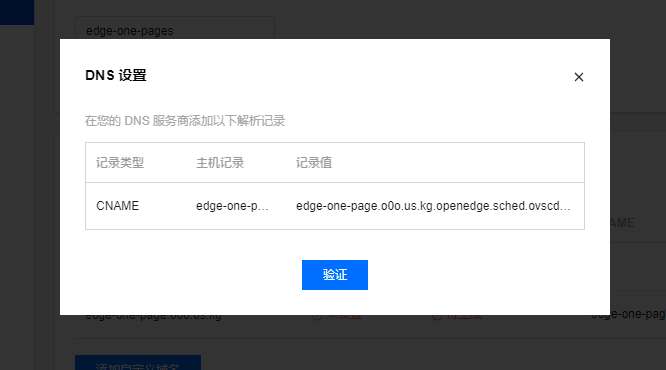
2,页面给出域名解析的记录信息,按提示完成解析即可!


3,解析完成,验证DNS生效情况!如下图则解析生效!等待SSL证书生成!

4,等待约30分钟左右,证书也已经生成就完成了部署了!

网络情况
目前国内访问还算良好,平均延迟180多!

转自: 腾讯云国际站提供EdgeOne Pages服务,免费部署网站 - 如有乐享



